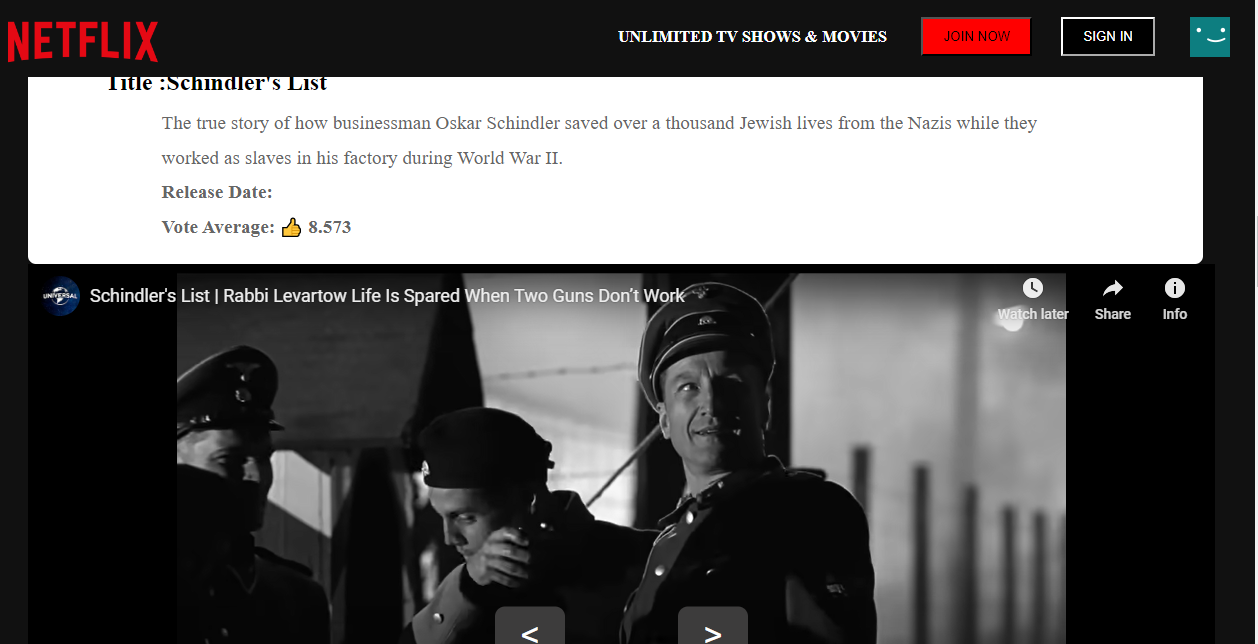
In this ambitious project, I set out to recreate the immersive and visually stunning experience of a streaming platform akin to Netflix. The primary focus was on the front-end development, utilizing a combination of React, Bootstrap, CSS, and integrating features that elevate the user's interaction with the application.
The Netflix-Inspired Streaming Platform project showcases my dedication to creating visually captivating and user-centric applications. By combining my front-end development skills with innovative features like trailer integration and personalized recommendations, this project aims to deliver an immersive streaming experience comparable to leading platforms in the industry.
Explore the project here, and witness firsthand the seamless functionality and immersive user experience of this project.